浅谈搭建matery的一些流程
如果你需要部署一个像这样的博客,这里可以为你搭建博客提供流程上的建议。
乘着刚搭建不久,来记录一下搭建hexo-theme-matery的一些流程
0,介绍开发环境
长年未更新的老Win10,以及更新过的vscode
这里建议参考以下几个链接一起看
1,搭建node.js等等初步工作环境
先去官网下载node.js,选择稳定版即可

一路默认安装即可。装完会有两个组件,一个是node.js本身,一个是npm组件。
- 自己新建一个文件夹,以后的网页代码全放在里面,我的是在d:/tuoyou-hao
- 用vscode打开这个文件夹(或者你用命令行 cd 进去 也可以),在vscode打开终端,输入以下指令
> node -v
v16.14.2
> npm -v
8.5.0由于npm下载速度较慢,我们可以选用淘宝的源下载。【注:淘宝源已经失效,需要自行搜索别的解决方案,或者直接使用官方源】
我们用npm下载cnpm:
> npm install -g cnpm --registry=https://registry.npm.taobao.org
下载完成后,输入cnpm -v检查一下,输出下列内容即为正常

然后我们开始安装hexo
> cnpm install -g hexo-cli
> hexo -v
INFO Validating config
hexo: 6.1.0
hexo-cli: 4.3.0
os: win32 10.0.17134
node: 16.14.2
v8: 9.4.146.24-node.20
uv: 1.43.0
zlib: 1.2.11
brotli: 1.0.9
ares: 1.18.1
modules: 93
nghttp2: 1.45.1
napi: 8
llhttp: 6.0.4
openssl: 1.1.1n+quic
cldr: 40.0
icu: 70.1
tz: 2021a3
unicode: 14.0
ngtcp2: 0.1.0-DEV
nghttp3: 0.1.0-DEV
# 显示如上内容,hexo就是正常的在这个文件夹里面 hexo init
hexo会为你生成很多文件,然后下载并配置一个默认主题(在theme文件夹)
配置完成后,命令行输入hexo s即可在本地localhost:4000看到hexo给你生成的网页
进入\source\_posts文件夹底下,就是存放你的博客的地方,使用markdown格式编写。
确认完毕以后,先去申请一个新的GitHub仓库
会让你填写自己GitHub的地址。此时需要申请自己的GitHub,并将仓库命名为<你的GitHub名字>.github.io
比如我的GitHub名字叫tuoyou-hao,创建的新仓库就叫做“tuoyou-hao.github.io”。必须符合该命名格式!
创建完该仓库即可,无需进行其他操作
去配置GitHub的ssh key,建立ssh链接,具体步骤参考:https://docs.github.com/en/authentication/connecting-to-github-with-ssh/adding-a-new-ssh-key-to-your-github-account
配置完毕后,执行该指令,下载GitHub推送工具
cnpm install --save hexo-deployer-git
然后修改根目录下_config.yml里头的配置,找到deploy选修
deploy:
- type: git
repository: git@github.com:xxx/xxx.github.io.git #填你的仓库名
branch: master然后执行hexo指令。命令行常用以下指令:
hexo clean #清理本地生成文件
hexo g # 生成博客网页文件
hexo s # 本地预览博客
hexo d # 上传网页文件到githubhexo d完毕以后,进入你xxx.gihub.io网站,即可查看到你部署的网页(会有几分钟的延迟)
2,配置matery
git clone该链接到themes文件夹:https://github.com/blinkfox/hexo-theme-matery
并把根目录下
_config.yml文件里的theme参数改成你clone的文件夹名字(我自己重命名叫matery,theme参数也要叫matery)在matery主题文件夹里面也有一个
_config.yml文件,还有一个README_CN.md文件,请你一定要认真仔细看那份文件,需要根据那份文件下载各种依赖。下载完成后,根据自己的需要去配置配置完成就发布到自己的GitHub仓库吧
3,百度推送
在百度推送上,建议参考:https://ziyuan.baidu.com/college/courseinfo?id=267&page=1
登录该网站:https://ziyuan.baidu.com/
登录成功后,在用户中心->站点管理->添加网站操作
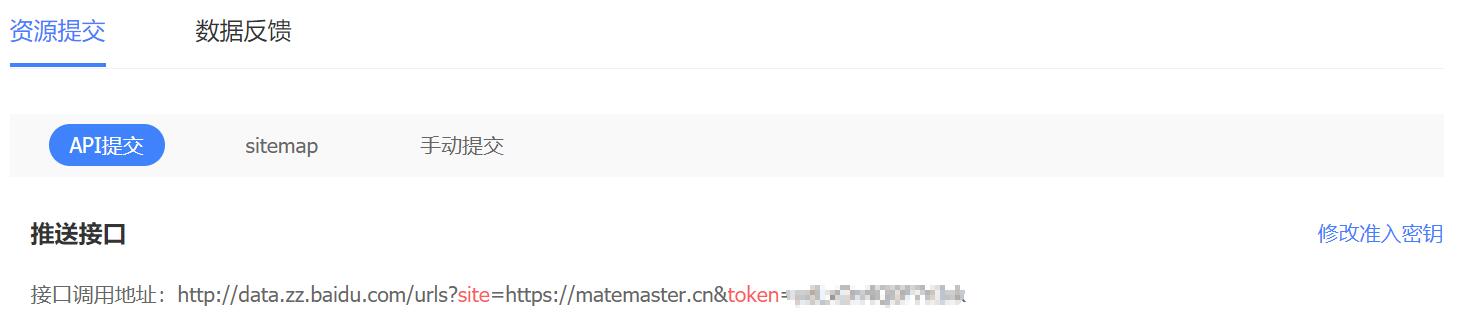
然后如何寻找token呢,token=秘钥:

其中matery内置了推送功能,我们只需要写好参数即可。
deploy:
- type: git
repository: git@github.com:xxx/xxx.github.io.git
branch: master
- type: baidu_url_submitter #记得在deploy下配置这一句
baidu_url_submit:
count: 20 # 提交最新的一个链接
host: https://xxx.github.io # 在百度资源搜索平台中注册的域名
token: xxxxxxx # 请注意这是推送秘钥, 所以请不要把博客源代码发布在公众仓库里!
path: baidu_urls.txt # 文本文档的地址, 新链接会保存在此文本文档里4, 配置评论控件
首先,在matery底下,将js底下的twikoo更新至最新版
js:
twikoo: https://cdn.jsdelivr.net/npm/twikoo/dist/twikoo.all.min.js参考链接:https://twikoo.js.org/quick-start.html#%E4%BA%91%E5%87%BD%E6%95%B0%E9%83%A8%E7%BD%B2
创建免费 MongoDB 数据库,区域推荐选择
AWS / N. Virginia (us-east-1)在 Clusters 页面点击 CONNECT,按步骤设置允许所有 IP 地址的连接(为什么? (opens new window)),创建数据库用户,选择connect,一定要选择链接您的应用,那个数据库连接字符串才是我们需要的,请将连接字符串中的
password修改为数据库密码

进入以下网址把 Twikoo 一键部署到 Vercel
https://vercel.com/import/project?template=https://github.com/imaegoo/twikoo/tree/dev/src/vercel-min进入 Settings - Environment Variables,添加环境变量
MONGODB_URI,值为第 3 步的数据库连接字符串进入 Overview,点击 Domains 下方的链接,如果环境配置正确,可以看到 “Twikoo 云函数运行正常” 的提示
Vercel Domains(包含
https://前缀,例如https://xxx.vercel.app)整个网址即为您的环境 id把网址贴进主题的_config.yml里头对应的twikoo的envId,并启用twikoo功能。
twikoo:
enable: true
visitor: true
envId: https://xxxx.app #搭建教程:https://twikoo.js.org/quick-start.html
# region: ap-guangzhou # 环境地域,默认为 ap-shanghai
path: 'window.location.pathname' # 自定义文章路径如果需要最新的 Twikoo 云函数部署方法,请参考以下链接:Twikoo 文档
5, 配置图像上传
在写本篇博客的时候,当我推送上来的时候,意外的发现文章的图片迟迟读取不了,测试过以下指令,反而本地localhost也读取不了了cnpm install https://github.com/CodeFalling/hexo-asset-image –save
由于我并非前端工作者,对这方面知识还是比较匮乏,你们可以参考这个教程的解决方法:
https://www.cnblogs.com/hugochen1024/p/12570656.html
我自己是注册SM.MS网站,链接:https://sm.ms/
在该网站上传图片,网站会给你一个链接,导入该链接的图片即可。



